Hello world pra você programeiro, tudo bom?
Bem, ah uns dias atrás tive um problema relacionado a wordpress e decidi criar este artigo para compartilhar com vocês o problema X solução.
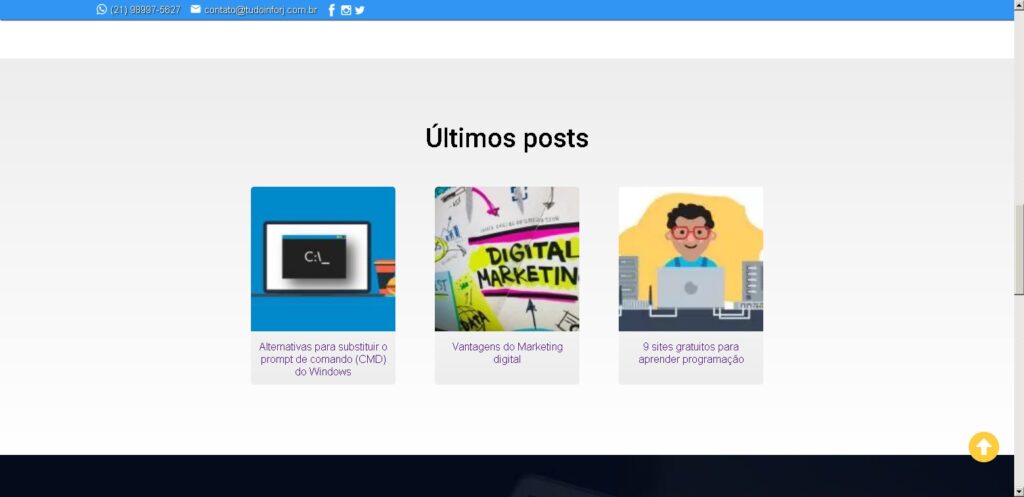
O problema que surgiu foi o seguinte; queria inserir as 3 últimas postagens na home do meu site. Sendo que, o site foi totalmente construído com html, css e js. Já a parte do blog, foi criado em WP. Agora a questão: Como fazer esses posts aparecerem na página inicial de forma dinâmica, sem que eu precisasse colocar tudo na mão, sempre que postasse um conteúdo novo? Foi aí, depois de muita pesquisa que achei a solução. Seguinte, a solução a seguir, serve para site e blog que esteja hospedado no mesmo local certo? Então, caso seu site e seu blog estejam hospedados em locais diferentes, não posso garantir que funcione do jeito que irei passar abaixo. Veja a seguir!
Primeiramente, antes da tag <html>, coloque o seguinte código:
<?php
//Include WordPress
define('WP_USE_THEMES', false);
require('./blog/wp-load.php'); // aqui vai o caminho do wp-load.php
//Define quantos posts serão exibidos
query_posts('showposts=3');
?>Dentro do <body>, no local onde você quer que apareça os últimos posts, coloque o código abaixo:
<section class="posts">
<h2>Últimos posts</h2>
<ul>
<?php while (have_posts()): the_post(); ?>
<li class="post">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('thumbnail'); ?>
</a>
<div>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</div>
</li>
<?php endwhile;?>
</ul>
</section>Após, é só fazer a estilização com css. Simples não é mesmo?


Bem, caso tenham alguma dúvida, deixem suas dúvidas na nossa página no facebook TudoInfoRJ.